Webmaster: Video in HTML einbinden!

Mit HTML5 lassen sich auch Videos ganz einfach in Webseiten einbinden. Man braucht dazu jetzt weder Flash noch externe Player im iFrame: HTML5 hat einen eigenen Video-Tag, mit dem man Videos ganz einfach in die Webseiten einbauen kann. Neben dem Video selbst kann man auch verschiedene Option mit angeben: Etwa ob das Video automatisch gestartet oder stumm sein soll, oder ob man Player-Buttons anzeigen möchte. Außerdem kann man das Video per JavaScript steuern und zum Beispiel so starten oder stoppen.
Als Video-Formate werden in HTML neben OGG auch MP4: Je nach Browser ist die Unterstützung aber etwas unterschiedlich. Mittlerweile wird MP4 aber von allen Browsern erkannt, man sollte ein Video im OGG Format daher nur zusätzlich angeben:
<video> <source src="video.mp4" type="video/mp4"> <source src="video.ogg" type="video/ogg"> </video>
Mit diesem Video-Tag baut man in HTML ein Video ganz einfach ein. Neben <video> gibt man in der nächsten Zeile die Quelle an: Liegt das Video nicht im gleichen Ordner, muss man noch den Pfad ergänzen.
Den <video> Tag kann man aber auch noch um verschiedene Optionen ergänzen:
- autobuffer: Aktiviert die Zwischenspeicherung um das Video ruckelfrei abzuspielen
- autoplay: Startet das Video sofort wenn die Seite aufgerufen wird
- controls: Zeigt Buttons zum Starten und Stoppen des Videos an
- height: Die Höhe des Videos
- muted: Startet das Video ohne Ton
- poster: Ein Vorschaubild für das Video
- width: Die Breite des Videos
Je nach Browser funktionieren nicht alle der Optionen: Gerade „autoplay“ wird oft nur unterstützt, wenn das Video auch mit „muted“ stummgeschaltet ist. Ein Beispiel für ein eingebundenes Video in HTML könnte mit den Optionen so aussehen:
<video muted autobuffer autoplay width="100%" height="auto"> <source src="video.mp4" type="video/mp4"> </video>
Video in HTML: Per Javascript steuern
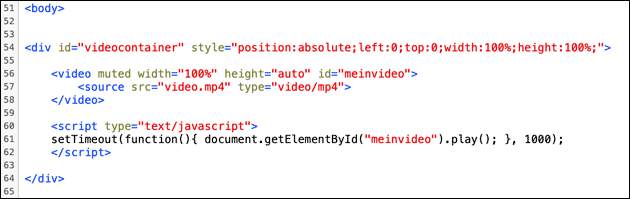
Möchte man das Video per Javascript kontrollieren, ist auch eine ID wichtig: Dann kann man das Video später per Skript starten oder stoppen und so seine eigenen Kontrolle-Flächen entwerfen. Mit diesem Code startet man das Video nicht automatisch, sondern per Javascript zeitversetzt nach einer Sekunde:
<video muted width="100%" height="auto" id="meinvideo">
<source src="video.mp4" type="video/mp4">
</video>
<script type="text/javascript">
setTimeout(function(){ document.getElementById("meinvideo").play(); }, 1000);
</script>
.htaccess bearbeiten
Werden die Videos trotz richtigem Pfad nicht angezeigt, muss man (oder der Webhoster) die .htaccess bearbeiten: Das ist die Konfigurationsdatei für den Apache Webserver. Hier muss man die richtigen Dateien für die Videos noch ergänzen, indem man diese Zeilen am Ende hinzufügt:
AddType video/mp4 .mp4 AddType video/x-m4v .m4v AddType video/ogg .ogv AddType video/ogg .ogg
- Frageassistent 1 (Seite 2) (16x gelesen)
- pc-einsteigerkurs (9x gelesen)
- pc-einsteigerkurs-1-2 (6x gelesen)
- datenschutz (5x gelesen)
- Jobs: Developer-Jobs (5x gelesen)
Mehr Tipps zu Webmaster: Video in HTML einbinden!
-
Videos aufnehmen und digitalisieren: HDMI & Cinch (AV)!
Ob man als Streamer die Videos der Spielekonsole aufnehmen oder alte VHS Videos digitalisieren und retten möchte: Mit einem Video-Grabber (oder auch: Video Capture Karte)...
-
Videos aufnehmen und digitalisieren: HDMI & Cinch (AV)!
Ob man als Streamer die Videos der Spielekonsole aufnehmen oder alte VHS Videos digitalisieren und retten möchte: Mit einem Video-Grabber (oder auch: Video Capture Karte)...
-
Windows 11 Screenshot: Als Bild oder Video speichern!
Seit Windows 95 macht man den Windows Screenshot mit der "Drucken" Taste: Das Bildschirm-Foto wird in die Zwischenablage kopiert und lässt sich direkt in andere...
-
HTML: „Trade-Mark“ (TM) und „Registered“ (R) Zeichen hochstellen
Um das Trade Mark (TM) und "Registered" (R) Zeichen zu erstellen, gibt es eigene HTML-Codes: Damit lassen sich die Zeichen einfach erstellen und mit allen...
-
Transparenter iFrame mit HTML und CSS
Transparenter iFrame - Dafür ist er praktisch: Mit einem transparenten iFrame kann man den Inhalt einer anderen Webseite in die aktuelle Seite einbetten. Ein vorhandenes...
-
Webseiten-Titel ändern oder animieren mit JavaScript (mehr Aufmerksamkeit bei Tabs!)
Der Webseiten-Titel wurde früher in der Titelleiste des Browsers angezeigt: Mittlerweile sieht man den Text oft nur noch bei mehreren geöffneten Tabs. Für Besucher, die...
Webmaster: Video in HTML einbinden!



