- HTML: Menüleiste mit CSS immer sichtbar anzeigen
- Position:fixed und sticky: Menü + Logo im Browser mit CSS fixieren
- Jobs: Das Computerhilfen IT Job-Portal
- Ultraschallsensor am Arduino auswerten + Abstand und Entfernung messen
- Fenster nur noch maximiert sichtbar
- hex2rgb: HEX-Farbwert nach RGB umwandeln – oder mehrere!
- Ultraschallsensor am Arduino auswerten + Abstand und Entfernung messen
HTML: Menüleiste mit CSS immer sichtbar anzeigen

Möchte man eine Menüleiste (oder ein anderes Element wie die Navigation) immer sichtbar anzeigen lassen, geht das mit der CSS Angabe „position“ – außerdem kann man das Element noch leicht transparent gestalten, damit man beim Scrollen die anderen Inhalte unten noch ein wenig durchscheinen sieht.
HTML Element mit CSS immer sichtbar fixieren
Der CSS Befehl zum immer sichtbaren Fixieren eines HTML Elemts lautet „position:fixed“. Außerdem sollte man mit dem Wert „z-index“ die vertikale Position angeben, damit das Element immer über den anderen Inhalten der Webseite liegt: Daher muss man einen möglichst hohen Wert wählen, in unserem Beispiel 999.
<div style="position:fixed; z-index:999;">
Oder als Klassen-Definition:
<style type="text/css">
.fixiert {
position:fixed;
z-index:999;
}
</style>
<div class="fixiert"></div>
Das DIV Element wird jetzt immer sichtbar angezeigt. Auch wenn man nach oben oder unten scrollt, bleibt das Element an seiner Position stehen. Soll es, wie eine Menüleiste, immer oben angezeigt werden, muss man noch die Position, Breite und Höhe ergänzen – dann könnte es zum Beispiel so aussehen:
<style type="text/css">
fixiert {
position:fixed;
left:0px;
top:0px;
width:100%
height:50px;
z-index:999;
}
</style>
<div class="fixiert">
Start
Über uns
Kontakt
</div>
HTML Element fixiert anzeigen, aber transparent
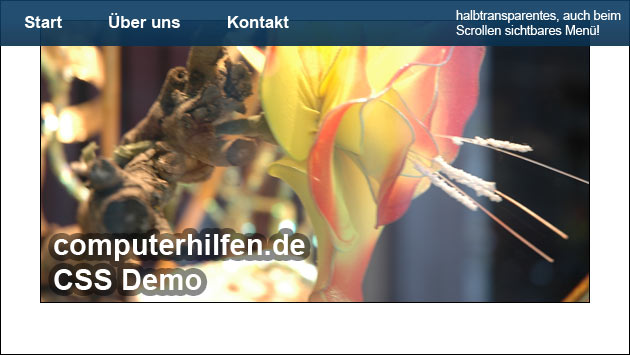
Die Navigation ist jetzt zwar immer sichtbar, liegt aber auch beim Scrollen über den anderen Inhalten. Wer möchte, kann es daher auch noch leicht transparent anzeigen, damit man die anderen Inhalte durchscheinen sieht: Dazu muss man den Code um den Eintrag „opacity“ ergänzen. Der Wert dafür liegt zwischen „0“ (nicht sichtbar) und „1“ (sichtbar). „0.5“ ist damit also halb-transparent:
opacity: 0.5;
Das entspricht dann in etwa unserem Beispiel im Bild oben.
Eine andere Möglichkeit ist es, dass Menü nicht mit „position:fixed“, sondern „position:sticky“ oben an der Seite fest zu pinnen: Das ist dann interessant, wenn man zunächst etwas scrollt, bis das eigentliche Menü stehen bleiben soll. Wie das genau funktioniert und den Unterschied zwischen „fixed“ und „sticky“ zeigen wir hier.
- Bullets Menueleiste
- Open Office/Bullets Menueleiste
- Menueleiste bei KMail Ordner /Posteingang einrichten
Wie richte ich mir wieder die Menueleiste im KMail-Programm ein?Das Programm (Ordner/Posteinga...
- Minibilder anzeigen
Hallo,wenn ich auf meinem PC mit Windows 7 einen Ordner mit Fotos im Erplorer öffne, sehe ich...
- Betrugsversuch anzeigen?
Hallo,ich weiß nicht recht, ob das Thema hierher passt. @Admins: Bitte verschieben, wenn erfo...
- Frageassistent 1 (Seite 2) (57x gelesen)
- Jobs: Developer-Jobs (20x gelesen)
- pc-einsteigerkurs (14x gelesen)
- datenschutz (8x gelesen)
- pc-einsteigerkurs-1-2 (4x gelesen)
Mehr Tipps zu HTML: Menüleiste mit CSS immer sich...
-
Webmaster: Element im Druck nicht anzeigen (visibility: hidden)
Wer Webseiten ausdrucken möchte, braucht oft nicht alle Elemente. Mit Media-Queries lassen sich verschiedene Layouts und Designs für verschiedene Medien erstellen: Vom Desktop-Bildschirm über das...
-
JavaScript: Name und Wert eines <select> / <option> Elements auslesen
Um mit JavaScript interaktive Webseiten zu gestalten, kommt es hin und wieder vor, die Eingaben eines Drop-Down Menüs auszulesen. Diese <select> Menüs enthalten mehrere Werte,...
-
CSS: height und width eines Elements mit Javascript
Mit Javascript lassen sich die CSS Werte eines Elements nicht nur auslesen, sondern auch setzen: So kann man mit Javascript etwa dynamisch Elemente in der...
-
Webmaster: Klickbare Telefon- und WhatsApp-Buttons in HTML
Wenn der Website-Besucher anrufen soll: Mit einem "tel:" Link kann ein Text oder Button klickbar gemacht werden. Beim Klick öffnet sich auf dem Handy direkt...
-
HTML: „Trade-Mark“ (TM) und „Registered“ (R) Zeichen hochstellen
Um das Trade Mark (TM) und "Registered" (R) Zeichen zu erstellen, gibt es eigene HTML-Codes: Damit lassen sich die Zeichen einfach erstellen und mit allen...
-
Webmaster: Tabellenzeile mit CSS automatisch abwechselnd färben
Um die Hintergrundfarbe einer HTML Tabellenzeile mit einer Farbe zu versehen, hilft CSS. Für eine gute Lesbarkeit kann es aber gerade bei längeren Tabellen hilfreich...
HTML: Menüleiste mit CSS immer sichtbar anzeigen



 (Durchschnitt:
(Durchschnitt: