- Office: Seitenzahlen in Word Dokumente einfügen
- Paint.Net: Mit Ebenen Bilder bearbeiten + Elemente einfach platzieren
- Webmaster: Parallax-Scrolling mit mehreren Ebenen, ohne JQuery!
- tplinkplc.net: TP Link WLAN Extender einrichten!
- Apple Mighty Mouse reinigen
- Office: Seitenzahlen in Word Dokumente einfügen
- tplinkplc.net: TP Link WLAN Extender einrichten!
Webmaster: Parallax-Scrolling mit mehreren Ebenen, ohne JQuery!

Ein schicker Effekt ist das vertikale Parallax-Scrolling, das für einen 3D Effekt sorgt: Dabei werden verschiedene Ebenen (DIVs) einfach unterschiedlich schnell beim Scrollen bewegt. In der richtigen Reihenfolge sorgt dass dann für einen Tiefeneffekt – dafür muss sich die hinterste Ebene am langsamsten bewegen, die vorderste am schnellsten.
Für den Parallax-Effekt gibt es mittlerweile verschiedene Varianten, unter anderem mit JQuery. Unsere Version braucht das nicht und kommt alleine mit CSS und Javascript aus, daher ist sie recht einfach einzubauen und ohne zusätzliche Bibliotheken sehr „schlank“. Trotzdem funktioniert das vertikale Parallax Scrolling auch auf aktuellen Handys – man sollte den Effekt aber nicht übertreiben.
Parallax Effekt mit Javascript und CSS
Wir haben hier drei Ebenen verwendet, die sich unterschiedlich schnell bewegen: Je mehr Ebenen man nutzt, desto auffälliger ist der Effekt – allerdings muss man dafür auch vorher die Grafiken in verschiedene Bereiche aufteilen, damit sich die einzelnen Elemente wie der Vorder- und der Hintergrund getrennt bewegen können.
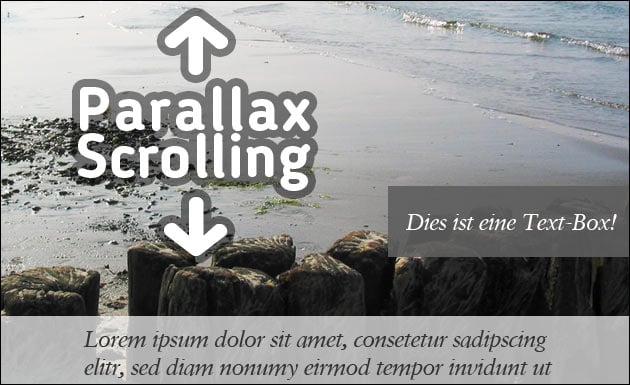
Beispiel: Einfaches Parallax Scrolling – so sieht’s aus!
Um die Illusion der Tiefe zu erreichen, bewegen sich in unserem Beispiel drei Ebenen unterschiedlich schnell: Das Bild, das zunächst komplett zu sehen ist, eine Textbox und dann der eigentliche Text in einem weiteren DIV. Der Text selber bewegt sich mit der normalen Scroll-Geschwindigkeit, nur bei den anderen beiden Elementen wird die Geschwindigkeit verändert.
Dazu nutzen wir die CSS Eigenschaft „translatey“, die per Javascript bei jedem Scrollen verändert wird: Passend zum Scrollen der eigentlichen Webseite werden die Bereiche, die langsamer erscheinen sollen, leicht in die andere Richtung verschoben.
Der Quellcode
Der größte Teil des Quellcodes ist somit auch das CSS, mit dem die drei Elemente zunächst gestaltet und platziert werden:
<style type="text/css">
body { margin:0; font-family:arial;color:#000; }
#bild {
width:100%;
height:100%;
background:url('./strand-ostsee.jpg');
background-size:cover;
background-repeat:no-repeat;
position:absolute;
top:0px;left:0px;
z-index:1;
}
#text {
margin-top:800px; margin-top:100vh;
background-color:#FFF;
padding: 50px 20% 10% 20%;
background-color:#fff;
min-height:500px;
position:relative;
z-index:5;
}
#box {
background-color:#ccc;
padding:10px;
font-size:23px;
position:absolute;
right:0px;
top:500px; top:70vh;
z-index:3;
}
</style>
Das Javascript, das anschließend den sowohl das Bild als auch die Text-Box bei jedem Scrollen etwas nach unten schiebt, damit es aussieht als würden sie langsamer scrollen, ist dabei sehr kurz:
<script type="text/javascript">
function myFunction() {
document.getElementById("bild").style.transform = "translatey("+Math.round((1 * window.pageYOffset) / 3)+"px)";
document.getElementById("box").style.transform = "translatey("+Math.round((1 * window.pageYOffset) / 4)+"px)";
}
window.onscroll = function() {myFunction()};
</script>
Das war schon die komplette Technik: Jetzt müssen die drei DIVs nur noch im Dokument definiert und auf Wunsch mit Inhalten gefüllt werden:
<div id="box">Dies ist eine Text-Box!</div> <div id="bild"></div> <div id="text"> Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. </div>
- Frageassistent 1 (Seite 2) (93x gelesen)
- Jobs: Developer-Jobs (22x gelesen)
- pc-einsteigerkurs (19x gelesen)
- Windows XP Reparatur: Windows reparieren (13x gelesen)
- Windows XP Reparatur: Windows reparieren (10x gelesen)
Mehr Tipps zu Webmaster: Parallax-Scrolling mit me...
-
Viren, Schadsoftware und Hackerangriffe – wie gelingt ein effektiver Schutz?
Wer schon einmal einen hartnäckigen Virus hatte oder Opfer eines Kontodiebstahls war, der weiß, wie schlimm solche Situationen sind. Ein kompletter Datenverlust oder sogar hohe...
-
Webmaster: Hover-Effekt – Tabelle hervorheben mit CSS und onmouseover
Lange Tabellenzeilen sind nicht immer angenehm zu lesen, und auch das dezente Abwechseln von Hintergrundfarben hilft nicht viel. In diesem Beispiel zeigen wir einen einfachen...
-
Paint.Net: Mit Ebenen Bilder bearbeiten + Elemente einfach platzieren
Zum Bilder und Fotos bearbeiten gibt es viele Programme: Neben den teuren Programmen PaintShop Pro oder Adobe Photoshop zeichnet sich aber das kostenlose Programm Paint.net...
-
nano Editor: Ans Ende springen + Seiten vor und zurückscrollen
Im nano Editor kann man mit verschiedenen Tastenkombinationen eine Seite vor- oder zurückscrollen oder direkt zum Anfang oder Ende springen: Dies sind die wichtigsten Befehle,...
-
Scrollen mit den Apple-Touchpads
Um mit den Touchpads der aktuellen Mac-Notebooks in alle Richtungen scrollen zu können, lässt sich dies in den Systemeinstellungen unter "Tastatur & Maus" aktivieren.
-
Scrollen mit den Apple-Touchpads
Um mit den Touchpads der aktuellen Mac-Notebooks in alle Richtungen scrollen zu können, lässt sich dies in den Systemeinstellungen unter "Tastatur & Maus" aktivieren.
- LAN mit Switch in mehreren Ebenen?
- Netzwerk mit mehreren Switchen (Ebenen) einrichten
- jQuery $.post() verweigert die Mitarbeit
Hallo zusammen!Folgender Code will einfach nicht funktionieren.Grundsätzlich funk...
- Grundlegende Fragen zum Webmaster-Dasein?
- Webmaster needed at international NGO’s headquarters in Berlin
Webmaster needed at international NGO’s headquarters in BerlinPart or Full TimeEnglish...
- Webmaster gesucht bzw. meine alte HP retten
Webmaster: Parallax-Scrolling mit mehreren Ebenen, ohne JQuery!


