- Cinch Kabel Farbe: Das sind die Farben für links und rechts!
- Raspberry Pi: USB-Stick oder Laufwerk sicher "auswerfen"
- UnBounce Editor: Mit JavaScript zwischen Mobile und Desktop unterscheiden
- Cinch Kabel Farbe: Das sind die Farben für links und rechts!
- Raspberry Pi: USB-Stick oder Laufwerk sicher „auswerfen“
UnBounce Editor: Mit JavaScript zwischen Mobile und Desktop unterscheiden
UnBounce ist ein praktischer, aber oft wenig flexibler Editor für einfache Webseiten und Landingpages: Damit lassen sich einzelne Seiten mit wenig Aufwand zusammenklicken und anschließend veröffentlichen. Aktiviert man die mobile Ansicht, unterscheidet UnBounce zwischen Desktop-Computern und mobilen Geräten wie einem Smartphone und einem Tablet: Man kann hier für beide Größen auch komplett unterschiedliche Seiten anlegen.
Oft möchte man aber wissen, ob UnBounce dem Besucher gerade die Desktop-Ansicht anzeigt oder die mobile Version: Neben der Abfrage der Bildschirmgröße lässt sich das auch über die von UnBounce verwendeten Elemente mit JavaScript prüfen.
UnBounce: Mobile- oder Desktop-Ansicht?
Man kann für die mobile und die Desktop-Ansicht einerseits unterschiedliche Element anzeigen. Außerdem kann man auch die Position und Größe der Elemente je nach Auflösung verändern: Das funktioniert nur nicht mit Text-Größen, diese kann UnBounce nicht trennen. Hier hilft dann nur ein eigener, mobiler Text-Block.

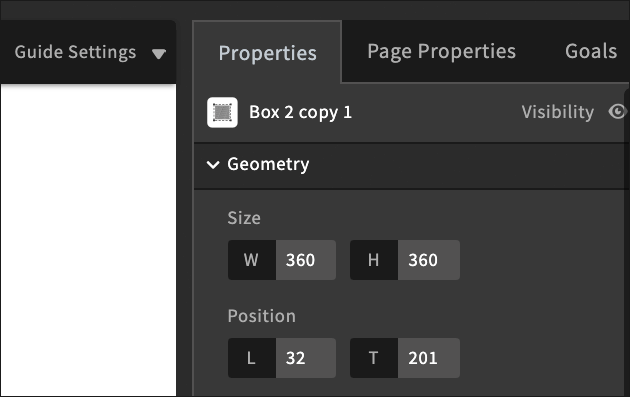
Hat eine Box in der Desktop-Ansicht eine Breite von 400 Pixeln, in der mobilen Ansicht aber nur von 200 Pixeln, kann man diesen Wert abfragen. Die Größe legt man in der Eigenschaften-Ansicht rechts fest: Einmal für die Desktop-Ansicht, anschließend für die mobile Ansicht. Je nachdem, ob die Breite der Box jetzt „400px“ oder „200px“ beträgt, zeigt UnBounce dann die Dektop- oder die Mobile-Version.
Wichtig: Dies geht nicht über die Style-Eigenschaft der Box-ID selbst: Diese wird immer als leer angezeigt. Um die Werte eines Elements auszulesen, sollte man daher die Funktionen „getComputedStyle“ und „getPropertyValue“ verwenden!
Funktioniert nicht in UnBounce:
var breite = document.getElementById('lp-pom-box-100').style.width;
Funktioniert mit UnBounce:
var element = document.getElementById("lp-pom-box-100");
var breite = window.getComputedStyle(element, null).getPropertyValue("width");
Dieser Wert enthält dann die Breite eines UnBounce-Elements zusammen mit der Einheit (zum Beispiel „px“): Damit lässt sich dann prüfen, ob die mobile Ansicht oder die Desktop-Variante angezeigt wird:
if(breite == '200px') { alert('Mobile!') }
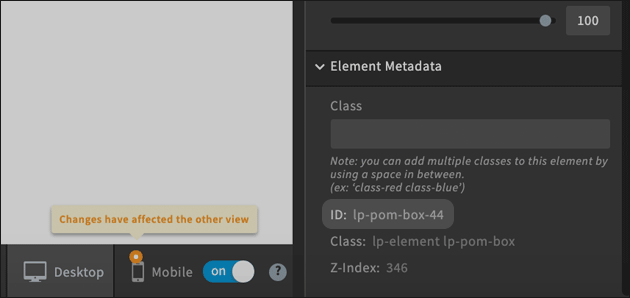
Die ID eines Elements, über das man den Wert auslesen kann (in dem Code-Beispiel oben ‚lp-pom-box-100‘) erhält man, wenn man das Element auswählt: Sie steht unter „Element Metadata“ ganz unten im rechten Bereich der Seite:

- Vergleich zwischen Desktop und Laptop GPU
- Monitor -> Switch zwischen Spiel und Desktop dauert ca 3 Sekunden
- Mehrere Drucker im Heimnetzwerk eindeutig unterscheiden
Guten Tag! Ich beiße mir seit längerer Zeit die Zähne aus an folgendem Problem: Ich habe 3 Räume...
- JavaScript Fehlermeldung
Also ich habe Windows7 Home Premium und den Firefox 19.Als ich ihn gestartet habe wollte der v...
- Betr.Javascript
Mein Computer-System:Windows 7 Firefox Installiertes Betriebssystem: 1 Hallo !Kann mir jemand ...
- datenschutz (15x gelesen)
- Frageassistent 1 (Seite 2) (10x gelesen)
- windows-beschleunigen (8x gelesen)
- windows-schneller-starten-autostart-aufraeumen (4x gelesen)
- pc-einsteigerkurs (2x gelesen)
Mehr Tipps zu UnBounce Editor: Mit JavaScript zwis...
-
FHEM + column: Raum-Ansicht anpassen + sortieren oder in Spalten einteilen!
Mit FHEM lassen sich Geräte sehr praktisch in unterschiedliche Räume einteile und so übersichtlich sortieren. Die Ansicht in einem Raum selbst ist dabei aber standardmäßig...
-
Thumbs.db: Miniaturansichten aktivieren und deaktivieren
Sowohl bei Windows XP als auch Windows 7 existieren Thumbnails, englische Bezeichnung für Miniaturansicht. Diese Dateien sind dafür gut, dass dort die Miniaturansichten der Bilder...
-
Dateinamen in der Miniaturansicht ein- oder ausblenden
Dateinamen von Bildern oder Fotos sind oftmals nicht aussagekräftig und bestehen meinst aus Zahlen- und Buchstabenkombinationen. In der Miniaturansicht bei Windows XP erscheinen sie oft...
-
Aufgeräumter Mac Desktop: Screenshots in eigenem Ordner speichern!
Apples macOS Betriebssystem legt für jeden Screenshot eine Bild-Datei auf dem Desktop an: Wenn man nicht direkt aussortiert, kann das unter Umständen sehr schnell sehr...
-
12 Business-Apps für Home-Office und mobiles Arbeiten
Wer beruflich viel unterwegs ist oder jetzt öfter im Home-Office arbeitet, muss sich gut organisieren. Die richtigen Apps helfen dabei, Aufgaben auch ohne den Büro-PC...
-
Screenshot machen mit Windows Phone 8, 8.1 & 10 + Windows Mobile!
So geht der Screenshot: Einfaches Drücken dieser Tasten speichert einen Screenshot - das Bildschirmfoto zeigt dann alles an, was aktuell auf dem Bildschirm zu sehen...
UnBounce Editor: Mit JavaScript zwischen Mobile und Desktop unterscheiden


