CSS: Farbverlauf erstellen!
Farbverläufe mit CSS sind ein einfaches Mittel, dezent etwas Farbe auf die Webseite zu bringen. Mit einem CSS Farbverlauf kann man aber auch ein Bild am oberen oder unteren Rand abdunkeln und Text lesbarer machen. Den CSS Farbverlauf erstellt mal als Hintergrund-Bild (background-image) eines Objektes: Dabei kann man entweder einen Verlauf zwischen zwei oder mehr Farben erstellen oder mit Transparenz arbeiten: Damit kann man dann zum Beispiel eine Farbe auslaufen lassen.
CSS Farb-Verlauf: zwei Farben
Mit zwei Farben sieht der Code für einen CSS Farb-Verlauf so aus:
background-image: linear-gradient(Winkel, Farbe 1, Farbe 2);
Der Winkel kann neben der Grad-Zahl für die Drehung auch einer der folgenden Werte sein:
- to right
- to left
- to top
- to bottom
So kann der Farbverlauf zum Beispiel so aussehen:
background-image: linear-gradient(to bottom, red, yellow);
oder:
CSS Verlauf mit vier Farben
Mit vier Farben statt zwei Farben sieht der Code für den Verlauf so aus:
background-image: linear-gradient(to bottom, red, yellow, green, blue);
Eigene Farben (hexadezimal)
Statt den festen Farben kann man auch hexadezimale Farbwerte für eigene Farben nutzen:
background-image: linear-gradient(to bottom, #CCCCCC, #000000);
CSS Farbverlauf mit Transparenz
Hier wird die Farbe als rgba() definiert: die ersten drei Werte stehen dabei für den RGB Wert (rot, grün und blau), der vierte Werte für die Transparenz. Dieser Wert kann zwischen 0 (komplett transparent) und 1 (komplett sichtbar) gesetzt werden.
background-image: linear-gradient(to top, rgba(0,0,0,0), rgba(0,0,0,1));
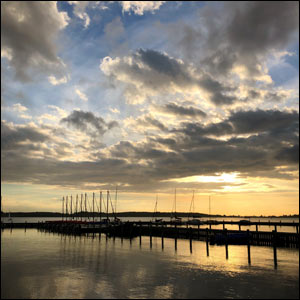
Dies sieht auf einem Bild noch besser aus:

Nicht so gut lesbar
|

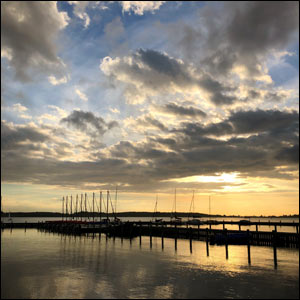
Besser lesbar dank Verlauf im Hintergrund
|
Der Code für das Beispiel mit dem Verlauf über dem Bild kann zum Beispiel so aussehen:
<div style="position:relative;">
<img src="https://www.computerhilfen.de/info/wp-content/uploads/2019/05/css-farbverlauf-beispiel.jpg" alt="CSS Farbverlauf (Beispiel)" width="300" height="300" class="aligncenter size-full wp-image-31320" />
<div style="width:300px;height:100px;position:absolute;left:0px;bottom:0px;background-image: linear-gradient(to bottom, rgba(0,0,0,0), rgba(0,0,0,1));">
<div style="color:#FFFFFF;font-family:arial;position:absolute;left:5px;bottom:2px;font-size:12px;">Besser lesbar dank Verlauf im Hintergrund</div>
</div>
</div>
- PDF zum Ausfüllen erstellen
Hallo zusammenWie kann ich ein Formular, das ich in Word geschrieben habe, zu einem PDF ...
- Netzwerk erstellen
Hi :-)Mein Nachbar hat Internet und verschickt dieses auch per Wlan rund. Dieses darf ic...
- Webseite erstellen
Hallo zusammen,wenn ich eine Webseite erstellen, welche das Wort "Pavillon" enthält...
- Rankingliste erstellen
Hallo zusammen,ich habe folgendes Problem. Ich möchte gerne eine Ranglist erstellen. Bi...
- sicherung erstellen
- Frageassistent 1 (Seite 2) (33x gelesen)
- Jobs: Developer-Jobs (8x gelesen)
- pc-einsteigerkurs (8x gelesen)
- 10-jahre-computerhilfen-de (6x gelesen)
- windows-defragmentieren-und-aufraeumen (3x gelesen)
Mehr Tipps zu CSS: Farbverlauf erstellen!
-
Webmaster: Tabellenzeile mit CSS automatisch abwechselnd färben
Um die Hintergrundfarbe einer HTML Tabellenzeile mit einer Farbe zu versehen, hilft CSS. Für eine gute Lesbarkeit kann es aber gerade bei längeren Tabellen hilfreich...
-
Transparenter iFrame mit HTML und CSS
Transparenter iFrame - Dafür ist er praktisch: Mit einem transparenten iFrame kann man den Inhalt einer anderen Webseite in die aktuelle Seite einbetten. Ein vorhandenes...
-
CSS Transition: Warum es bei „visibility“ nicht funktioniert – und was hilft!
Mit dem CSS Attribut "transition" lassen sich weiche Übergänge und auch CSS Animationen erzeugen: Durch die CSS Transition werden Zwischenwerte zwischen zwei Zuständen berechnet und...
-
CSS Farbverlauf erstellen: Einfacher Online-Generator!
Mit unserem CSS Farbverlauf Generator kann man einen HTML / CSS Farbverlauf ganz einfach online erstellen: Dazu wählt man die erste und die zweite Farbe...
-
Firefox Browser-Verlauf wiederherstellen
Der Firefox Browser-Verlauf, auch History, Chronik oder einfach Verlauf genannt, speichert die zuletzt besuchten Internet-Adressen. So kann man schnell nachschauen, auf welchen Webseiten man vor...
-
Webmaster: Tabellenzeile mit CSS automatisch abwechselnd färben
Um die Hintergrundfarbe einer HTML Tabellenzeile mit einer Farbe zu versehen, hilft CSS. Für eine gute Lesbarkeit kann es aber gerade bei längeren Tabellen hilfreich...
CSS: Farbverlauf erstellen!



