- Die besten Tipps zu Schutz und Sicherung von Online-Daten
- Was ist "Gradient"? Erklärung: Das bedeutet Gradient
- CSS: Text mit Farbverlauf (ohne Bild)!
- CSS Farbverlauf erstellen: Einfacher Online-Generator!
- 301 Redirect in Wordpress: Einfache Weiterleitungen!
- Raspberry Pi: Gelber Blitz und rotes Thermometer: Das bedeuten die Symbole!
- Photoshop: Bildschirm plötzlich Vollbild – diese Taste hilft!
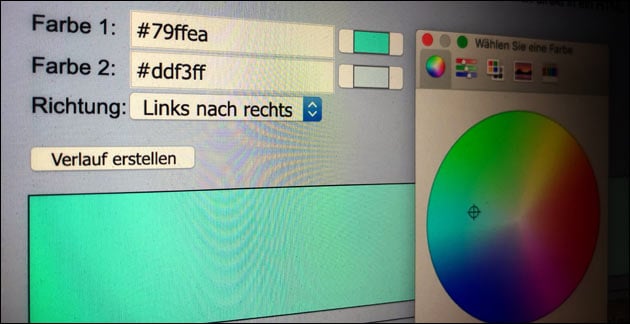
CSS Farbverlauf erstellen: Einfacher Online-Generator!

Mit unserem CSS Farbverlauf Generator kann man einen HTML / CSS Farbverlauf ganz einfach online erstellen: Dazu wählt man die erste und die zweite Farbe und die Richtung aus: Anschließend kann man sich CSS Befehle mit dem HTML Code direkt kopieren und in die eigene Webseite einfügen. Aktuell unterstützt unser Generator Farbverläufe mit zwei Farben: Wer mehr Farben braucht, für den haben wir im Grafik-Blog eine Übersicht mit weiteren Webdiensten zusammengestellt.
CSS Farbverlauf Generator
So geht’s: In unserem Verlauf-Generator gibt man die erste und die zweite Farbe des Verlaufs ein: Dies können die englischen Begriffe der HTML Farben sein (zum Beispiel „red“, „green“ oder „yellow“) oder der Farbwert: Der Farbwert wird, wie in HTML üblich, als hexadezimaler RGB Wert angegeben. Die ersten beiden Stellen stehen dabei für den Rot-Anteil, die zweiten beiden Stellen für den Grün-Anteil und die dritten beiden Stellen für den Blau-Anteil der Farbe:
- #FF0000: Rot
- #00FF00: Grün
- #0000FF: Blau
- #FFFF00: Gelb
Alternativ lässt sich mit modernen Browsern auch rechts über das Farbfeld die gewünschte Farbe für den Verlauf auswählen: Per Klick wird sie automatisch eingefügt. Anschließend wählt man die Richtung für den Farbverlauf und kann ihn dann erstellen! In dem Quellcode Feld ganz unten wird dann der HTML Code für den Farbverlauf angezeigt: Dieser lässt sich direkt in ein HTML Element einfügen!
- Frageassistent 1 (Seite 2) (62x gelesen)
- Jobs: Developer-Jobs (22x gelesen)
- pc-einsteigerkurs (20x gelesen)
- datenschutz (11x gelesen)
- pc-einsteigerkurs-3-2 (6x gelesen)
Mehr Tipps zu CSS Farbverlauf erstellen: Einfacher...
-
CSS: Farbverlauf erstellen!
Farbverläufe mit CSS sind ein einfaches Mittel, dezent etwas Farbe auf die Webseite zu bringen. Mit einem CSS Farbverlauf kann man aber auch ein Bild...
-
CSS: Text mit Farbverlauf (ohne Bild)!
Mit HTML und CSS lassen sich Texte ganz einfach mit einem Farbverlauf belegen. Dieser wird dann statt der eigentlichen Textfarbe angezeigt und von allen großen...
-
HTML: „Trade-Mark“ (TM) und „Registered“ (R) Zeichen hochstellen
Um das Trade Mark (TM) und "Registered" (R) Zeichen zu erstellen, gibt es eigene HTML-Codes: Damit lassen sich die Zeichen einfach erstellen und mit allen...
-
Transparenter iFrame mit HTML und CSS
Transparenter iFrame - Dafür ist er praktisch: Mit einem transparenten iFrame kann man den Inhalt einer anderen Webseite in die aktuelle Seite einbetten. Ein vorhandenes...
-
Webmaster: Tabellenzeile mit CSS automatisch abwechselnd färben
Um die Hintergrundfarbe einer HTML Tabellenzeile mit einer Farbe zu versehen, hilft CSS. Für eine gute Lesbarkeit kann es aber gerade bei längeren Tabellen hilfreich...
-
Lorem Ipsum Generator
"Lorem ipsum dolor sit amet, consectetuer adipiscing elit." Diesen Text kennt jeder, der für Print- oder Onlineprodukte schon einmal Testlayouts gesehen hat. Als Standard-Fülltext soll...
CSS Farbverlauf erstellen: Einfacher Online-Generator!


