Lösung: Javascript-Error “Cannot read property ‘appendChild’ of null”

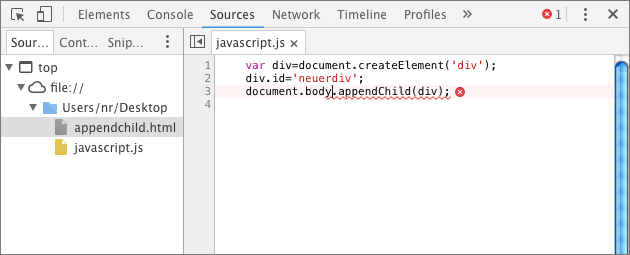
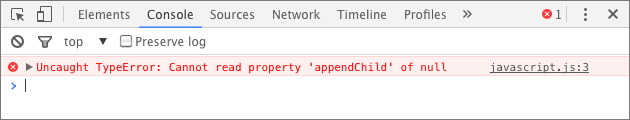
Wenn man mit Javascript Elemente an das aktuelle Dokument anhängen möchte, kommt es unter Umständen zu diesem Fehler. Das passiert, wenn das Skript ausgeführt wird, bevor das Dokument komplett geladen wurde. Möchte man dann mit der Funktion appendChild() etwas an das DOM anhängen, zeigt unter anderem der Chrome Browser diese Fehlermeldung:
“Uncaught TypeError: Cannot read property ‘appendChild’ of null”
oder:
“Cannot call method ‘appendChild’ of null”

Als Lösung muss man dafür sorgen, dass das Javascript erst dann ausgeführt wird, wenn die Seite komplett geladen wurde und das DOM komplett erstellt ist. Erst dann kann man per Javascript Elemente zum DOM hinzufügen oder daraus entfernen.
Damit das Skript erst nach dem Einladen der Seite ausgeführt wird, kann man es ganz unten auf der Seite platzieren. Sinnvoller ist aber, den Code in eine Funktion zu setzen, die erst nach dem kompletten Laden ausgeführt wird: Das geht in Javascript mit “window.onload”.
Der Code, um per appendChild() etwas zum DOM hinzuzufügen, könnte dann so aussehen:
window.onload = neuerdiv();
function neuerdiv(){
var div=document.createElement('div');
div.id='neuerdiv';
document.body.appendChild(div);
}
Durch die Funktion, die erst bei “window.onload” geladen wird, wird der Fehler “Uncaught TypeError: Cannot read property ‘appendChild’ of null” oder “Cannot call method ‘appendChild’ of null” vermieden!
- Lubuntu read error
- Disk read error.
- a Disk read error occured
Seit circa einer Woche kämpfe ich jetzt schon mit dieser Fehlermeldung. Am Anfang ist der PC ...
- Windows 7: a disk read error occurred
- Firefox und Aurora: Javascript syntax error
hi,ich bekomme seit einiger Zeit (letztes Update von Aurora und Firefox?!?) immer so sel...
- Absturz, a disk read error occurred, nichts geht nehr,was kann ich tun
Mein Laptop ist abgestürzt und ich kann ihn nicht mehr hochfahren :'(. Ich bekomme immer die M...
- datenschutz (40x gelesen)
- windows-beschleunigen (39x gelesen)
- windows-schneller-starten-autostart-aufraeumen (34x gelesen)
- pc-einsteigerkurs (27x gelesen)
- pc-einsteigerkurs-1-2 (6x gelesen)
Mehr Tipps zu Lösung: Javascript-Error “Can...
-
Webseiten-Titel ändern oder animieren mit JavaScript (mehr Aufmerksamkeit bei Tabs!)
Der Webseiten-Titel wurde früher in der Titelleiste des Browsers angezeigt: Mittlerweile sieht man den Text oft nur noch bei mehreren geöffneten Tabs. Für Besucher, die...
-
Javascript Array leeren – so geht’s!
Ein Array ist eine spezielle Form einer Variable, die gleich mehrere Inhalte aufnehmen und einzeln wieder abrufen kann. Sie lässt sich nicht nur einfach anlegen...
-
UnBounce Editor: Mit JavaScript zwischen Mobile und Desktop unterscheiden
UnBounce ist ein praktischer, aber oft wenig flexibler Editor für einfache Webseiten und Landingpages: Damit lassen sich einzelne Seiten mit wenig Aufwand zusammenklicken und anschließend...
-
Raspberry Pi Kamera Problem: Cannot read camera info/Camera is not detected (Lösung)
Für den kleinen Raspberry Pi Computer und den Raspberry Pi Zero gibt es mit dem offiziellen Raspberry Kamera-Modul eine kleine, praktische und sehr hochauflösende Kamera...
-
Raspberry Pi Kamera Problem: Cannot read camera info/Camera is not detected (Lösung)
Für den kleinen Raspberry Pi Computer und den Raspberry Pi Zero gibt es mit dem offiziellen Raspberry Kamera-Modul eine kleine, praktische und sehr hochauflösende Kamera...
-
.htaccess Weiterleitung: Alle Seiten weiterleiten zu neuer Domain
Mit einer einfachen Rewrite Regel kann man festlegen, dass alle Seiten einer alten Domain zu einer neuen Domain weitergeleitet werden: Das kann praktisch sein, wenn...
Lösung: Javascript-Error "Cannot read property 'appendChild' of null"


