- Firefox Lösung: "Ihr Add-on ist bei der Überprüfung durchgefallen - manifest.json was not found"
- Strom sparen: Netflix App komplett beenden!
- Handy-Telefonieren ab heute billiger: Das ändert sich beim EU-Urlaub
- CSS "box-sizing": Padding und Border, ohne dass sich die DIV Größe ändert!
- CSS Box Sizing: Width und Height ohne Padding und Border berechnen!
- Fire Tablet: Werbung entfernen (Spezialangebote)
- Strom sparen: Netflix App komplett beenden!
CSS „box-sizing“: Padding und Border, ohne dass sich die DIV Größe ändert!

Mit CSS hat jedes HTML Element einen äußeren Abstand („margin“), einen Rahmen („border“) und einen inneren Abstand („padding“). Je größer der Rahmen und der innere Padding-Abstand sind, desto größer wird am Ende auch das Element: Meist ein <DIV> Container. Für pixelgenaues Webdesign ist das manchmal aber störend, da sich neben den Attributen für Höhe und Breite (height und width) auch die Abstandswerte noch auf die tatsächliche Größe auswirken.
CSS Eigenschaft „box-sizing“: So ändern border und padding keine Größen mehr!
Das lässt sich aber für einzelne Elemente oder die gesamte Seite ändern: Die CSS Eigenschaft „box-sizing“ bestimmt, ob sich „border“ und „padding“ auf die mit height und width festgelegten Maße auswirkt.
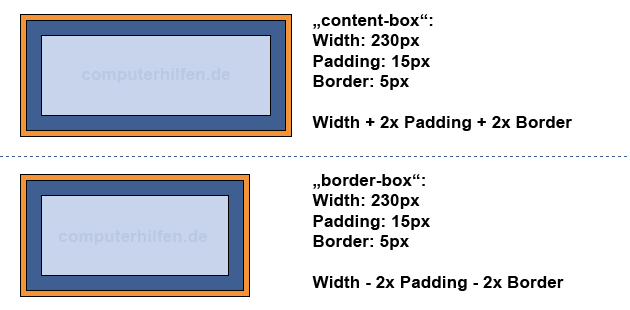
Die Eigenschaft „box-sizing“ kann dabei entweder den Wert „content-box“ oder „border-box“ annehmen: „content-box“ ist dabei das Standard-Verhalten von CSS, bei dem border und padding zu den Größen hinzugerechnet werden. Setzt man das „box-sizing“ aber auf den Wert „border-box“, werden border und padding nicht addiert.
Das sorgt dafür, dass dieses Element trotzdem nur 230 Pixel breit ist:
<div style="box-sizing:border-box;width:230px;padding:15px;border:5px solid #000000;">
Ohne die Angabe von „box-sizing:border-box;“ verwendet der Browser die Standard-Werte für „box-sizing“, das Element wäre dann 270 Pixel breit: Zu der eigentlichen Breite kommen noch jeweils links und rechts 15 Pixel für „padding“ und 5 Pixel für den Rahmen!
<div style="width:230px;padding:15px;border:5px solid #000000;">
Damit auch ältere Firefox-Versionen die CSS Eigenschaft erkennen und die Breite richtig berechnen, empfiehlt sich auch die Mozilla-Variante zu nutzen: Dies ist wichtig, damit ältere Mozilla-Browser den Wert auch erkennen:
<div style="-moz-box-sizing:border-box;box-sizing:border-box;width:230px;padding:15px;border:5px solid #000000;">
Als CSS Klasse geschrieben sieht das dann so aus:
.meindiv {
-moz-box-sizing:border-box;
box-sizing:border-box;
}
- Frageassistent 1 (Seite 2) (22x gelesen)
- 10-jahre-computerhilfen-de (6x gelesen)
- Jobs: Developer-Jobs (3x gelesen)
- pc-einsteigerkurs (3x gelesen)
- pc-einsteigerkurs-2-3 (1x gelesen)
Mehr Tipps zu CSS „box-sizing“: Paddin...
-
Webmaster: Tabellenzeile mit CSS automatisch abwechselnd färben
Um die Hintergrundfarbe einer HTML Tabellenzeile mit einer Farbe zu versehen, hilft CSS. Für eine gute Lesbarkeit kann es aber gerade bei längeren Tabellen hilfreich...
-
Transparenter iFrame mit HTML und CSS
Transparenter iFrame - Dafür ist er praktisch: Mit einem transparenten iFrame kann man den Inhalt einer anderen Webseite in die aktuelle Seite einbetten. Ein vorhandenes...
-
CSS Transition: Warum es bei „visibility“ nicht funktioniert – und was hilft!
Mit dem CSS Attribut "transition" lassen sich weiche Übergänge und auch CSS Animationen erzeugen: Durch die CSS Transition werden Zwischenwerte zwischen zwei Zuständen berechnet und...
-
Webmaster: Element im Druck nicht anzeigen (visibility: hidden)
Wer Webseiten ausdrucken möchte, braucht oft nicht alle Elemente. Mit Media-Queries lassen sich verschiedene Layouts und Designs für verschiedene Medien erstellen: Vom Desktop-Bildschirm über das...
-
JavaScript: Name und Wert eines <select> / <option> Elements auslesen
Um mit JavaScript interaktive Webseiten zu gestalten, kommt es hin und wieder vor, die Eingaben eines Drop-Down Menüs auszulesen. Diese <select> Menüs enthalten mehrere Werte,...
-
Megapixel: Welche Auflösung brauche ich zum Druck?
Um mehr von den schönen Digital-Fotos zu haben, kann man sie auch ausdrucken und weitergeben oder an die Wand hängen. Hier fällt aber schnell auf,...
CSS "box-sizing": Padding und Border, ohne dass sich die DIV Größe ändert!


