Grafikformate im Vergleich: GIF, JPG, WebP und PNG – Grafiken für’s Web

Für Webmaster sind vor allem drei verschiedene Grafikformate interessant. Die Formate GIF (Dateiendung “.gif”), JPEG (Dateiendung: “.jpg”) und PNG (Dateiendung: “.png”). GIF steht dabei für GIF Graphic Interchange Format, ein für Onlinedienste entwickeltes Format mit 256 Farben. JPEG (kurz für Joint Picture Experts Group) wurde später vor allem für Fotos mit vielen Farben entwickelt. Das PNG Format (Portable Network Graphics) unterstützt sowohl Bilder mit 256 Farben als auch Fotos mit 24 Bit Farbtiefe.
Das neuere WebP Format ist der neue Liebling der Webdesigner: WebP unterstützt Animation und Transparenz, außerdem eine verlustfreie Kompression wie PNG24 oder eine verlustbehaftete wie JPEG. Anders als die klassischen Web-Grafikformate erzeugt WebP aber durchgängig sehr kleine Dateigrößen bei sehr guter Qualität:

Grafikformate JPG, PNG und GIF: Das sind die Unterschiede!
Nicht nur Webmaster sollten die grundlegenden Unterschiede beim Speichern der Formate kennen: Schließlich gehen fast immer Bild-Daten verloren, wenn man ein Bild falsch sichert. Außerdem ist das Format wichtig für zahlreiche Onlinedienste wie Facebook, WhatsApp oder Tumblr, da dort nicht alle Formate unterstützt werden. Und jedes Format hat seine speziellen Vor- und Nachteile wie zum Beispiel Animation oder Transparenz!
Unterschiede kurz zusammengefasst:
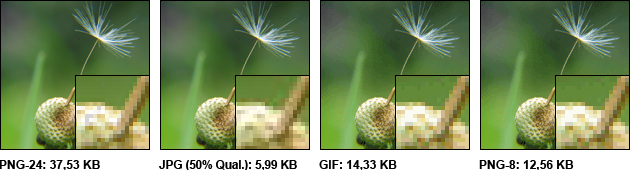
- JPG: 16,7 Millionen Farben, verlustbehaftete Komprimierung (Details gehen verloren). Ideal für Fotos!
- GIF: 256 Farben, verlustfreie Komprimierung (wenn das Ursprungsbild nicht mehr Farben hat). Eine Farbe kann transparent sein, außerdem sind im GIF89a Format Animationen möglich. Ideal für kleine Grafiken und Zeichnungen.
- PNG-8: 256 Farben, ebenfalls verlustfreie Komprimierung, erzeugt oft kleinere Dateien als GIF. Auch gut für Grafiken und Zeichnung oder Logos. Eine Farbe kann ebenfalls als transparent definiert werden.
- PNG-24: Verlustfreie Komprimierung bei 24-Bit Farbtiefe (16,7 Millionen Farben), mehrere Farben können unterschiedlich stark transparent sein. Die Dateien sind aber oft größer als JPGs. Ideal für Grafiken mit (Halb-)Transparenz, zum Beispiel mit Schatten-Effekt.
- WebP: Unterstützt verlustbehaftete und verlustfreie Komprimierung mit 16,7 Millionen Farben, Alpha-Transparenz und Animation. Die Dateien sind deutlich kleiner als JPG, PNG oder GIF, ohne sichtbare Unterschiede.
JPEG / JPG
Das JPEG-Format unterstützt Graphiken mit hohen Farbtiefen (24 Bit). Damit eignet sich JPEG optimal zum Speichern von Fotos und Bildern mit vielen Farben oder Farbverläufen. Der Nachteil ist, dass beim JPEG-Format zum Erreichen von geringeren Dateigrößen Bildinformationen verloren gehen. Ähnliche Farben werden zusammengefasst, je nachdem wie gering die Qualitätsstufe eingestellt wird. Läßt man die Qualität bei grösseren Bildern aber bei 55 – 60%, sind die Unterschiede kaum bemerkbar. Speichert man aber ein JPEG Foto aber erneut ab, gehen erneut Bild-Informationen verloren: Während der Bearbeitung sollte daher ein anderes Format wie TIFF oder PSD genutzt werden.
 Farbverlauf als JPEG-Bild |
 Farbverlauf als GIF-Bild |
GIF
Das GIF-Format speichert die Daten verlustfrei, also ohne wie im JPEG-Verfahren Informationen zu löschen. Um trotzdem eine geringe Dateigrösse zu erhalten, werden die Daten nach dem LZW Verfahren komprimiert. Der Nachteil: Das GIF-Format unterstützt nur 8-Bit Graphiken, also maximal 256 Farben. Möchte man eine Transparenz nutzen, also den Hintergrund durchscheinen lassen, kostet das eine weitere Farbe: Man kann einen Farbwert der 256 möglichen Farben transparent setzen.

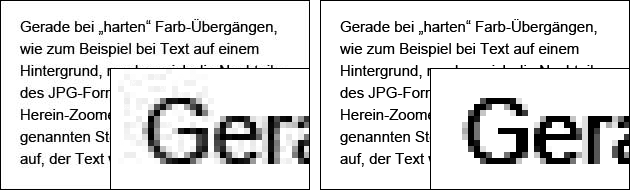
Daraus ergibt sich der Haupteinsatz im Web: Man nutzt es am Besten für grossflächige Grafiken mit wenigen Farben. Ideal ist auch Text, der als Grafik dargestellt werden soll: Anders als bei JPEG-Bildern bleiben die Kanten von Farbflächen und so auch Text scharf. Logos werden daher gern als GIF oder PNG gespeichert. Zwei andere Vorteile des Graphic Interchange Format sind Transparenz und Animation: Man kann mehrere GIF-Bilder zu einer “GIF89a” Animation zusammenfügen: Die Bilder werden dann nacheinander abgespielt.
Hierbei lässt sich für jedes einzelne Bild der Animation die Anzeigedauer einstellen. Außerdem kann jedes Einzelbild eine eigene, neue Farbpalette mit 256 Farben haben, die sich von den Farben des Vorgängerbildes unterscheiden kann.
Um mehr als die 256 Farben zu simulieren, nutzen sowohl das GIF- als auch das PNG-Format einen optionalen “Dither-Modus”. Das folgende Bild wurde zur Demonstration nur mit 32 Farben abgespeichert. Links ohne Dithering, rechts mit einem eingestellten Dithering-Wert von 95%:

PNG 8
Das Portable Network Graphics Format wurde als kostenlose Alternative zu GIF entwickelt, nachdem der Lizenzinhaber für die verwendete LZW-Kompression Lizenzgebühren verlangte. Die LZW Lizenz für GIF-Bilder lief aber 2004 aus. Mittlerweile wird PNG trotzdem von allen modernen Browsern plattformübergreifend unterstützt. In der Regel sind PNG Dateien bei gleicher Qualität etwas kleiner als das GIF Format.
Bei PNG gibt es mit PNG8 eine 8-Bit Version, die – wie GIF – nur 256 Farben und eine einfache Transparenz unterstützt. PNG24 unterstützt dagegen Bilder mit 24-Bit Farbtiefe und echter Alpha-Transparenz. Das hat allerdings auch seinen Preis: PNG-24 Bilder sind deutlich größer als PNG-8 Grafiken.
PNG 24
Im PNG24-Format lassen sich auch Fotos mit vielen Farben verlustfrei komprimieren. Anders als bei dem JPG Bild ist das in voller 24-Bit Farbtiefe möglich, allerdings ohne die typischen Artefakte des JPG Fotos. Das PNG24 Bild ist also genauso verlustfrei wie das PNG8 und GIF, allerdings mit 16,7 Millionen Farben und nicht nur 256 Farben (8 Bit Farbtiefe).
Speichert man die PNG Bilder also nicht im 8-Bit Modus mit 256 Farben, sondern als PNG24, werden die Bilder verlustfrei komprimiert. An dem Vergleich ganz oben sieht man allerdings auch, dass die Dateien dann deutlich größer sind. Trotzdem spart man gegenüber dem früheren Windows-Standardformat “Bitmap” (Dateiendung .bmp) Speicherplatz, da PNG Bilder die gleichen Bild-Daten effektiver speichern.
Da die Bilder aber so nicht nur verlustfrei gespeichert, sondern auch auf allen gängigen Betriebssystemen dargestellt werden können, ist das PNG24 Format auch das gängige Format für Windows-10-Screenshots und den Screenshot auf dem Mac.
WebP
WebP kombiniert die Vorteile aller drei vorherigen Formate: Eine moderne Komprimierung sorgt für kleine Dateien, Alphakanal-Transparenz wie im PNG24-Format ist möglich, außerdem unterstützt WebP Animationen. Bilder lassen sich sowohl verlustbehaftet oder verlustfrei komprimieren. Eine WebP Datei ist in der Regel deutlich kleiner als JPG, PNG oder GIG ohne dass man Nachteile im Vergleich zur Ausgangsdatei erkennen kann. Während das Format lange Zeit von Bildbearbeitungsprogrammen und Foto-Viewern ignoriert wurde, unterstützen es GIMP und PhotoShop mittlerweise nativ und auch zahlreiche andere Programme können WebP öffnen und speichern.
- datenschutz (4x gelesen)
- pc-einsteigerkurs (3x gelesen)
- windows-beschleunigen (2x gelesen)
- windows-schneller-starten-autostart-aufraeumen (2x gelesen)
- windows-defragmentieren-und-aufraeumen (1x gelesen)
Mehr Tipps zu Grafikformate im Vergleich: GIF, JPG...
-
Webmaster: Tabellenzeile mit CSS automatisch abwechselnd färben
Um die Hintergrundfarbe einer HTML Tabellenzeile mit einer Farbe zu versehen, hilft CSS. Für eine gute Lesbarkeit kann es aber gerade bei längeren Tabellen hilfreich...
-
Cinch Kabel Farbe: Das sind die Farben für links und rechts!
Das Cinch Kabel (nicht Chinch!) ist ein Standard-Audio-Kabel zum Verbinden verschiedener Hifi-Geräte. In der Regel hat man ein bis drei Kabel: Die Farben sind meistens...
-
Grüner Ring? Alexa leuchtet bunt – Das bedeuten die Farben vom Echo!
Alexa zeigt einen grünen oder gelben Ring? So schaltet man das wieder ab! Normalerweise leuchtet der Lichtring im Amazon Echo kurz blau auf, wenn Alexa...
-
iMovie: Videos im Hochformat schneiden (Apple Mac)
Auf dem Mac bietet Apples kostenloses Schnittprogramm iMovie ohne diesen Trick noch keine Möglichkeit, Videos im Hochformat zu schneiden. Für solche Aufgaben ist normalerweise Zusatzsoftware...
-
Windows Datenträgerverwaltung: Laufwerke formatieren, partitionieren und erstellen
Mit der Windows Datenträgerverwaltung hat man ein wichtiges Tool, mit dem man die im PC eingebauten Laufwerke bearbeiten kann. Oben werden die Laufwerke (neben der...
-
GIF Animation neu starten: Wenn der Browser sie nur einmal abspielt!
GIF Animationen sind praktische, kleine Frame-Animationen: Jeder Frame kann eine eigene Farbpalette haben und eine eigene Anzeigedauer. Außerdem lässt sich festlegen, ob die Animation einmal,...
- Tastatur fehlerhaft
HalloLeider habe ich heute meine Tastatur verstellt. Wenn ich z.B. ein "e" tippe, macht es...
- Ein Tourist.................
Ein Tourist möchte mit der Fähre über den See Genezareth fahren.Sagt der Fährmann:...
- adobe id
Ich kann adobe id nicht öffnen. es läd und läd. woran kann das liegen? und was kann ich tun? ...
- Java Plugin im Firefox aktivieren?
Hallo,kann man das Java Plugin im Firefox wieder aktivieren?Wie muss man ggf. vorgehen? ...
- Welche wege gibt es das Internet zu nutzen ?
Hallo :)Also mein Vater hatte vor einigen Tagen von der Tkom eine Sicherheitswarnung bekommen,...
Grafikformate im Vergleich: GIF, JPG, WebP und PNG - Grafiken für's Web



